Through the previous chapters of this series, I believe that you have basically mastered the use of various types of visualization modules.
In this chapter, we use a simple but interesting strategy to build a visualization module.
A simple and direct but interesting strategy of chasing after going up and killing drop
Strategy idea
The core of the strategy is to chase after going up and kill drop, and choose the spot market of digital currency, such as BTC_USDT, according to the current price when the strategy is running, if the price increases by a certain percentage, buy according to a certain percentage of the current asset (pricing currency). Similarly, if the price decreases by a certain percentage, sell the target of a certain percentage of the current asset (currency).
Check the visual class library to add a reuse module
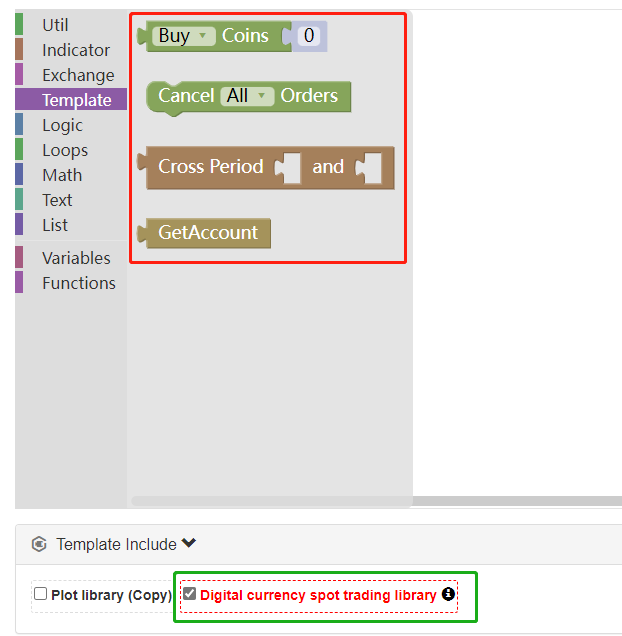
Before building, we add some reusable modules.

As shown in the figure above:
In the class library column, there are some reusable encapsulated class libraries, which can be used after checking.
The checked “Digital currency spot trading library” is a trading library used in the digital currency spot market, which internally handles the complex logic of detecting and retrying after an order is placed (for example, how to deal with no transaction after placing an order).
When building strategies, it saves a lot of complex processing logic, which is very convenient.
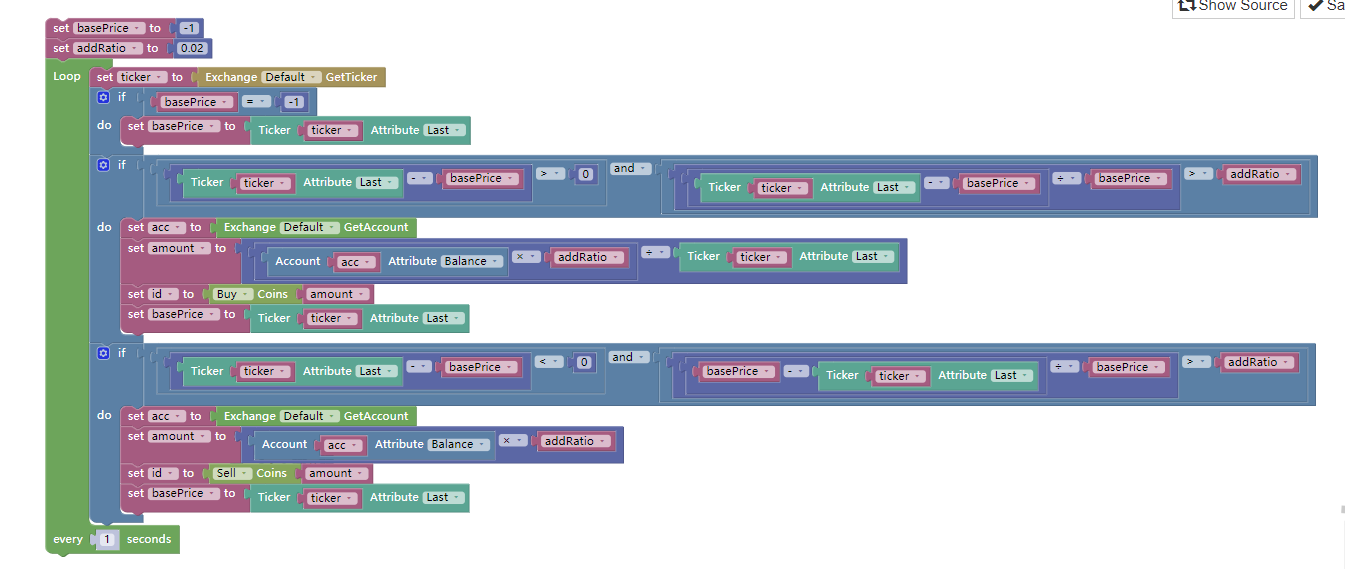
Strategy module splicing

Because the strategy idea is very simple, the strategy modules are not very large.
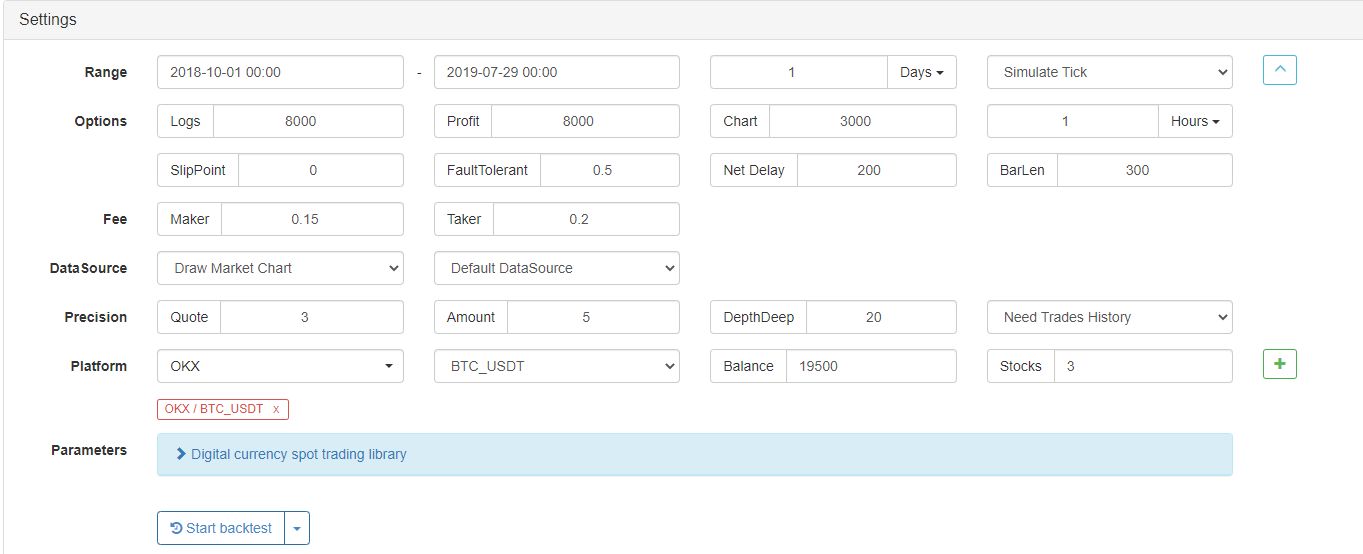
Our backtesting started in October 2018, in less than a year, both large and small shocks and trend quotations appeared, which can test the strategy preliminarily.
Backtesting parameters:

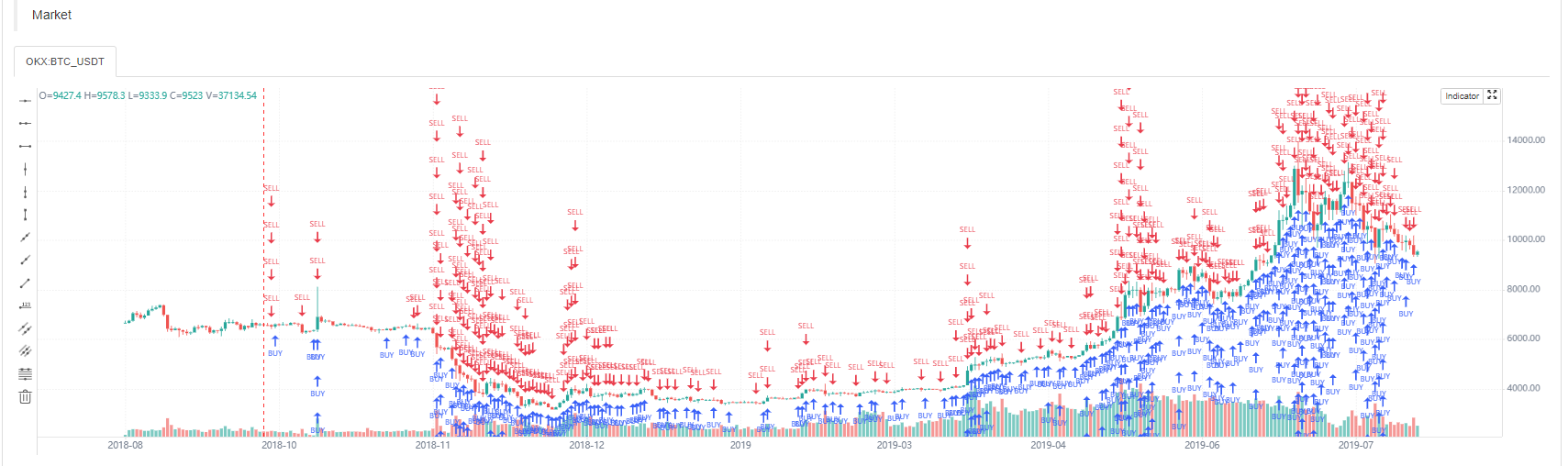
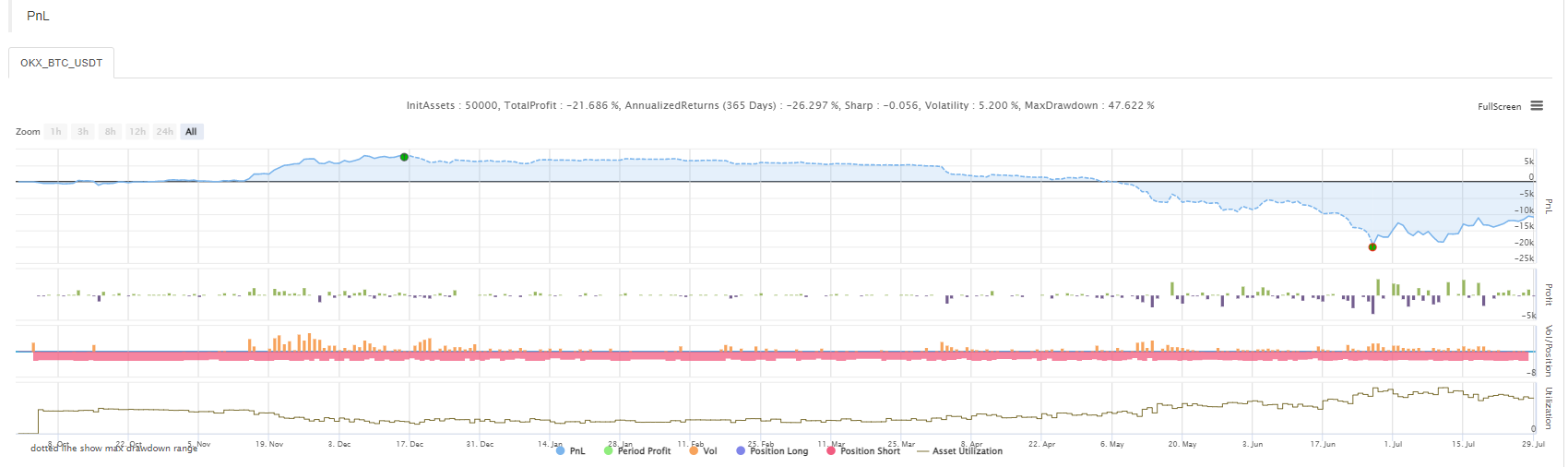
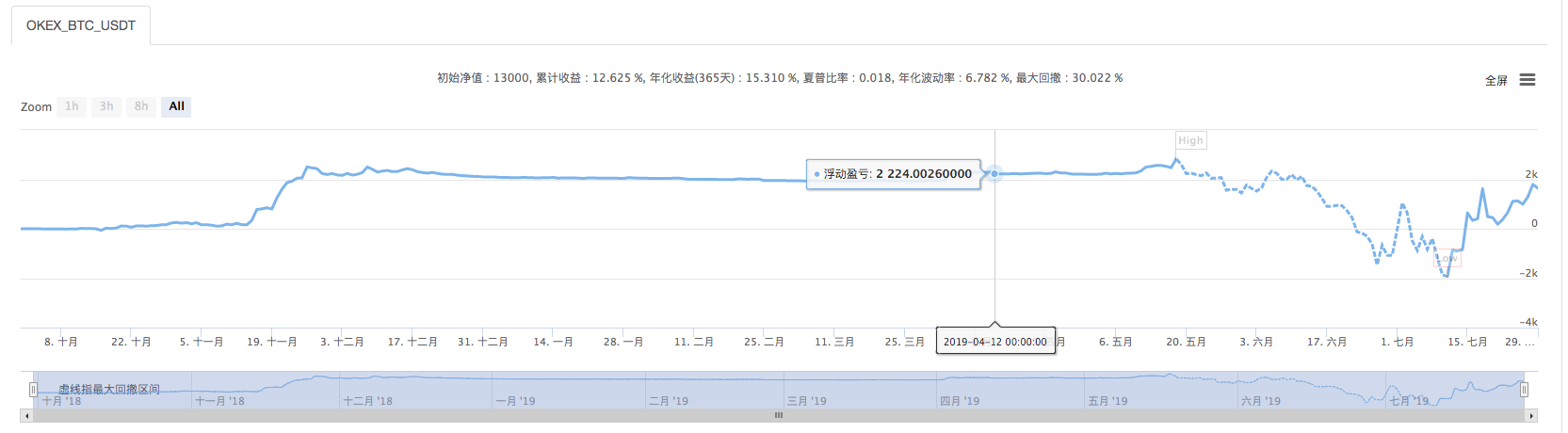
Let’s take a look at the backtest performance of this strategy:


The equivalent JavaScript language strategy is also released here, and someone who are interested can study it.
Through learning the strategy of visual module building, the concept of the strategy and the use of various interfaces, it is very convenient to get started with program trading.
The strategy has no other interface parameters, and someone who are interested can optimize and expand it.
function main() {
var basePrice = -1
var addRatio = 0.02
while (true) {
var ticker = exchange.GetTicker()
if (basePrice == -1) {
basePrice = ticker.Last
}
if ((ticker.Last - basePrice) > 0 && ((ticker.Last - basePrice) / basePrice > addRatio)) {
var acc = exchange.GetAccount()
var amount = acc.Balance * addRatio / ticker.Last
$.Buy(amount)
basePrice = ticker.Last
}
if ((ticker.Last - basePrice) < 0 && ((basePrice - ticker.Last) / basePrice > addRatio)) {
var acc = exchange.GetAccount()
var amount = acc.Stocks * addRatio
$.Sell(amount)
basePrice = ticker.Last
}
}
}
An interesting aspect of this strategy is that the account asset is set to be equivalent to the currency and money value initially, such as BTC_USDT trading pairs, the BTC price is 10000 at present, the account currency is allocated to 5, and the USDT is allocated to 50000.
The strategy is neutral to the market conditions, price increases and decreases.
Try to allocate less USDT and more currencies.
For example:

There are obvious changes in the backtest.
You can also set more USDT and less currencies.

Put together the module and try our own program trading ideas together.
Examples of visualization strategies:
https://www.fmz.com/strategy/121404
https://www.fmz.com/strategy/129895
https://www.fmz.com/strategy/123904
https://www.fmz.com/strategy/122318
For more strategies, please refer to: https://www.fmz.com/square
Other articles in this series
- Visualization Module to Build Trading Strategy – Advanced Understanding (https://www.fmz.com/bbs-topic/9815)
- Visualization Module to Build Trading Strategy – First Acquaintance (https://www.fmz.com/bbs-topic/9814)
- Visualization Module to Build Trading Strategies – In-depth (https://www.fmz.com/digest-topic/9509)
The boring programming can be easily completed by building blocks. It’s very interesting to try!